As outlined in the introduction of this book, developing web applications is no different from developing any other software: the developer needs to be able to get some kind of input from the user, typically in the form of data and/or options, to elaborate this input and finally to provide an output to the user. In web applications the input is gathered through a web form, that we have covered in the last section of chapter 3. Most of the times the “POST” method will be used to submit user data to a processing script. In PHP, the script can then access the data through the built-in $_POST array, perform the elaborations required and then provide an output in the form of an HTML web page.
In the following sections we will make examples of data elaboration, largely based on the PHP scripts and code samples already developed in the previous chapter.
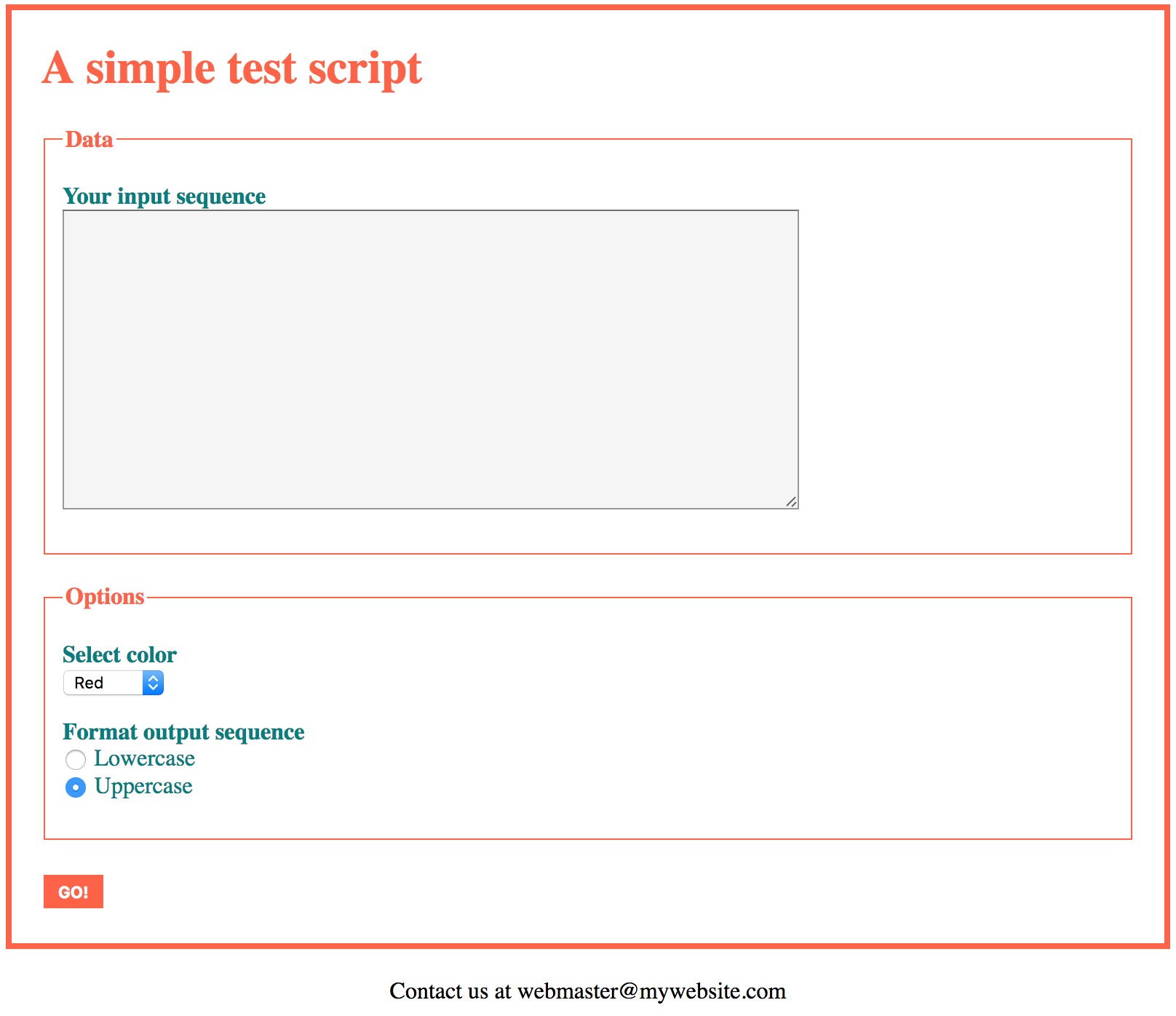
For now, let’s make a very simple example to see how we can grab the data submitted through the web form by using the $_POST array in the script, and then echo it back to the user, with just a minimal elaboration of a sequence, while we are at it. The script will work best with short sequences and will not handle FASTA format.
The web form has 3 fields:
– The sequence field (name=”sequence”)
– The color field (name=”color”)
– The case field (name=”case_format”)

Its is quite similar to the one proposed in section 3-11.
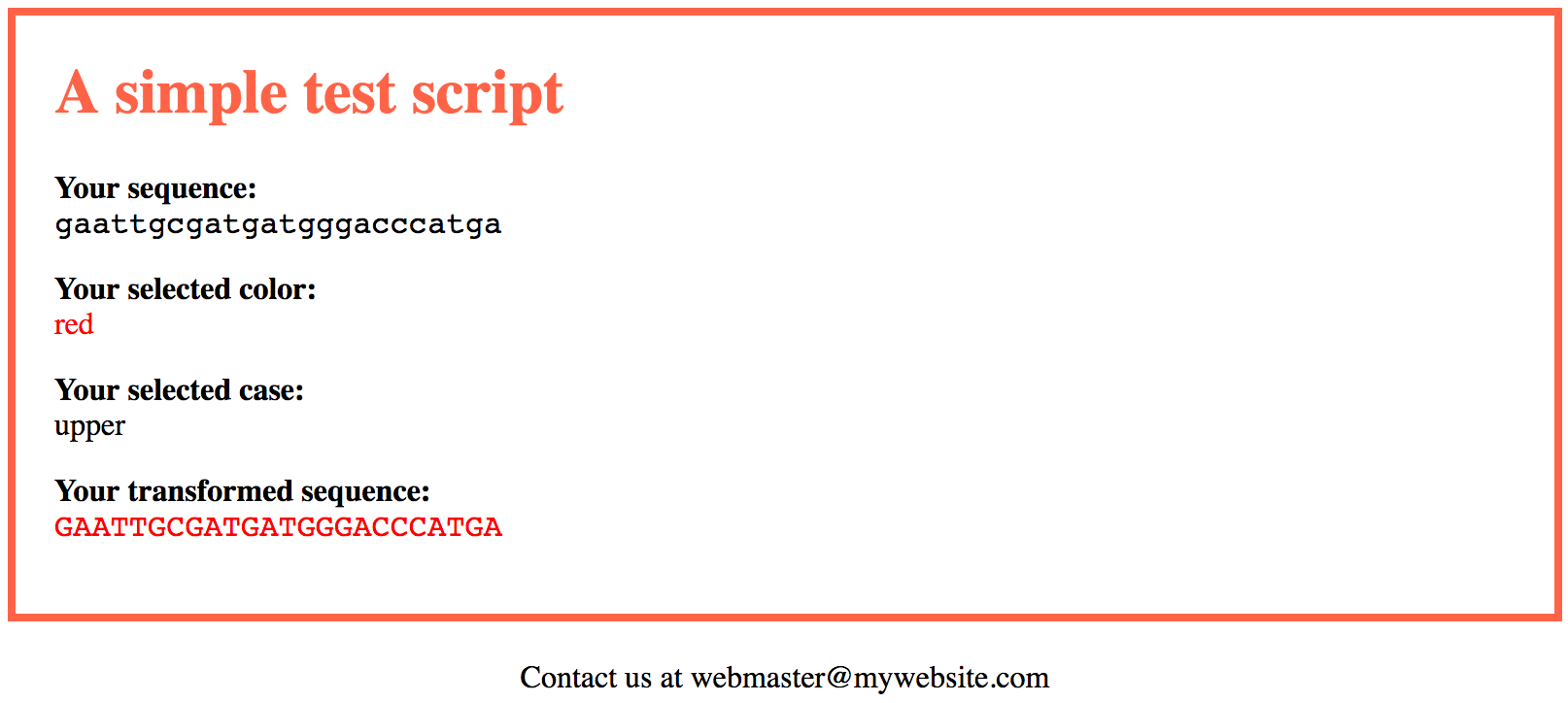
As output, we inform the user on the choices he made by echoing back his sequence (as it was) and the color and case selections that were made. We also output a version of the sequence in the selected case (uppercase or lowercase) and colored according to the color selection.

The code, HTML, CSS and PHP, is distributed in several files organised as follows. The directories names are bolded.
ex5-1
index.php
script.php
html
header.html
footer.html
css
style.css
The code of the script is generously commented so that you should be able to understand each single line. Please do read the comments as they contain useful insights into the code logic. This applies in particular to the code of the script.php file.
header.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Echo user input, just a test</title> <link rel="stylesheet" href="css/style.css" type="text/css"> </head> <body> <div id="main-contents"> <h1>A simple test script</h1> |
footer.html
|
1 2 3 4 5 6 7 8 |
</div> <footer> Contact us at webmaster@mywebsite.com </footer> </body> </html> |
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php echo file_get_contents("html/header.html"); ?> <form action="script.php" method="POST" enctype="multipart/form-data" id="revcomp_form"> <fieldset id="data"> <legend>Data</legend> <p> <label for="sequence">Your input sequence</label><br> <textarea name="sequence" id="sequence"></textarea> </p> </fieldset> <fieldset id="options"> <legend>Options</legend> <p> <label for="color">Select color</label><br> <select name="color" id="color"> <option value="red">Red</option> <option value="blue">Blue</option> <option value="green">Green</option> <option value="orange">Orange</option> </select> </p> <p> <span class="field-title">Format output sequence</span><br> <input type="radio" name="case_format" value="lower" id="lower"> <label for="lower" class="radio">Lowercase</label><br> <input type="radio" name="case_format" value="upper" id="upper" checked> <label for="upper" class="radio">Uppercase</label> </p> </fieldset> <input type="submit" value="Go!"> </form> <?php echo file_get_contents("html/footer.html"); ?> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
body{ width: 800px; margin-right:auto; margin-left:auto; } #main-contents{ border:4px solid tomato; margin-right:auto; margin-left:auto; margin-bottom: 20px; padding:20px; padding-top:0; } label{ cursor:pointer; font-weight:bold; color:teal; } label.radio{ font-weight:normal; } span.field-title{ font-weight:bold; color:teal; } fieldset{ border:1px solid tomato; margin-bottom:20px; } legend{ font-weight:bold; color:tomato; } input[type=submit] { background-color: tomato; border: none; color: white; padding: 5px 10px; text-decoration: none; margin: 4px 2px; cursor: pointer; text-transform: uppercase; font-weight:bold; } h1{ color:tomato; } textarea{ width:500px; height:200px; font-family:courier; background:whitesmoke; } input[type="text"]{ background:whitesmoke; } footer{ text-align:center; } |
script.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<?php // Getting the data submitted by the user through the $_POST array // Good idea to do this right at the start of the script // Since the "name" attribute value for the sequence textarea in the web form was "sequence", // we can use this as a key in the $_POST array to retrieve the sequence data $sequence = $_POST["sequence"]; // The names for the remaining fields were "color" and "case_format", so here we go $color = $_POST["color"]; $case_format = $_POST["case_format"]; // Please note how we use, as variable names in the script, the very same names used as "name" attribute values in the // web form. This is a good programming practice we encourage you to adopt, always. // It makes for less names to remember overall and you easily know what is what in the script. // Let's generate a version of the sequence transformed following the user's input: if($case_format == "upper"){ $transformed_sequence = strtoupper($sequence); } else{ $transformed_sequence = strtolower($sequence); } $sequence_string_out = "<span style=\"font-family:courier;color:$color;\">$transformed_sequence</span>"; // Providing an output to the user // We embed the output data within the same header and footer HTML code used in the web form // to ensure a consistent navigation experience and provide the feel that // everything takes place "in the same website" echo file_get_contents("html/header.html"); // Writing the header HTML to the output page echo "<p><strong>Your sequence:</strong><br><span style=\"font-family:courier;\">$sequence</span></p>\n"; echo "<p><strong>Your selected color:</strong><br><span style=\"color:$color;\">$color</span></p>\n"; echo "<p><strong>Your selected case:</strong><br>$case_format</p>\n"; echo "<p><strong>Your transformed sequence:</strong><br>$sequence_string_out</p>\n"; echo file_get_contents("html/footer.html"); // Writing the footer HTML to the output page ?> |
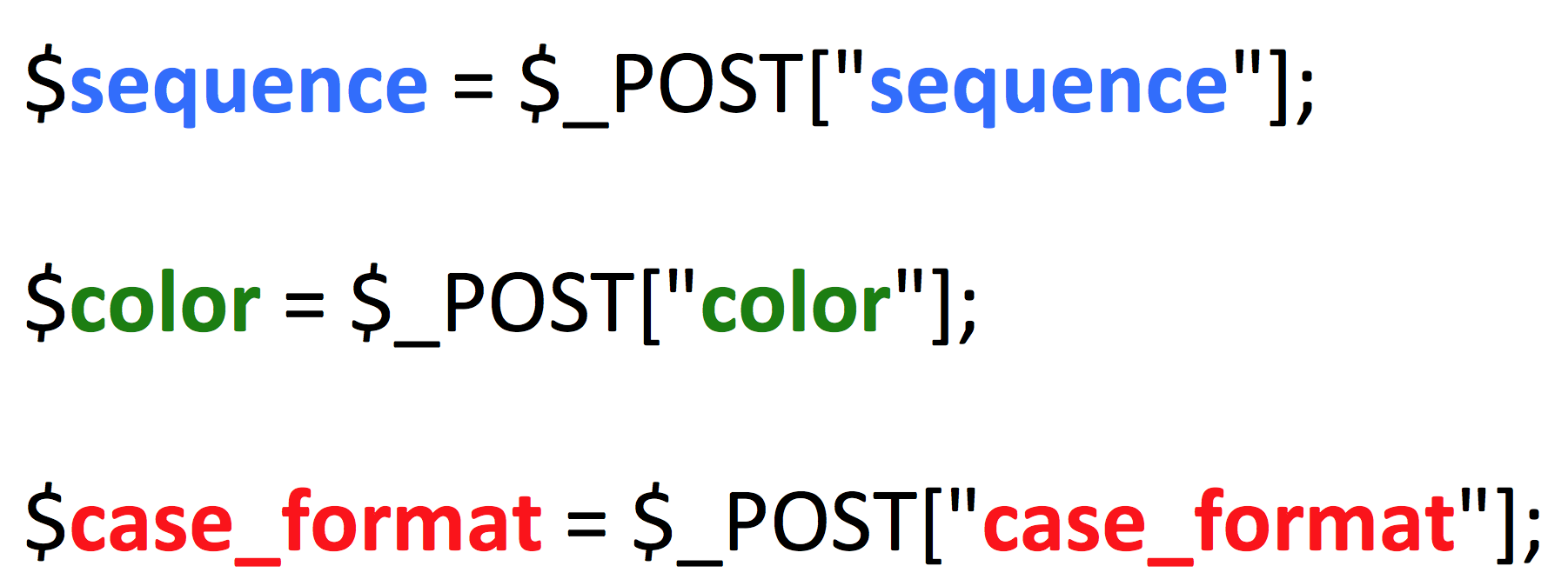
In this example, the web form has just three fields. Each field has it’s own value for the “name” attribute of the field.
The name for the sequence field is “sequence”. Therefore, in the script, we can access the sequence posted by the user at
$_POST[“sequence”]
That is the key “sequence” within the $_POST associative array. This key was automatically created for us by PHP at the time of form submit. Indeed a key is created in the $_POST array for each of the names used for the fields in the web form.
In the script we store this value in a variable called, itself, $sequence. We warmly recommend that you always use the names given in the web form as names for the corresponding variables in the script, it makes everything simpler and it also makes a lot of sense.

We also recommend that you start a form processing script by importing the values from the $_POST array as show in the example above. Rather than importing them somewhere in the script, when you need them, maybe in a scattered way, it is much cleaner to import all of them right at the beginning, or toward the beginning of the script so that they become immediately available for whatever you need to do in the script.
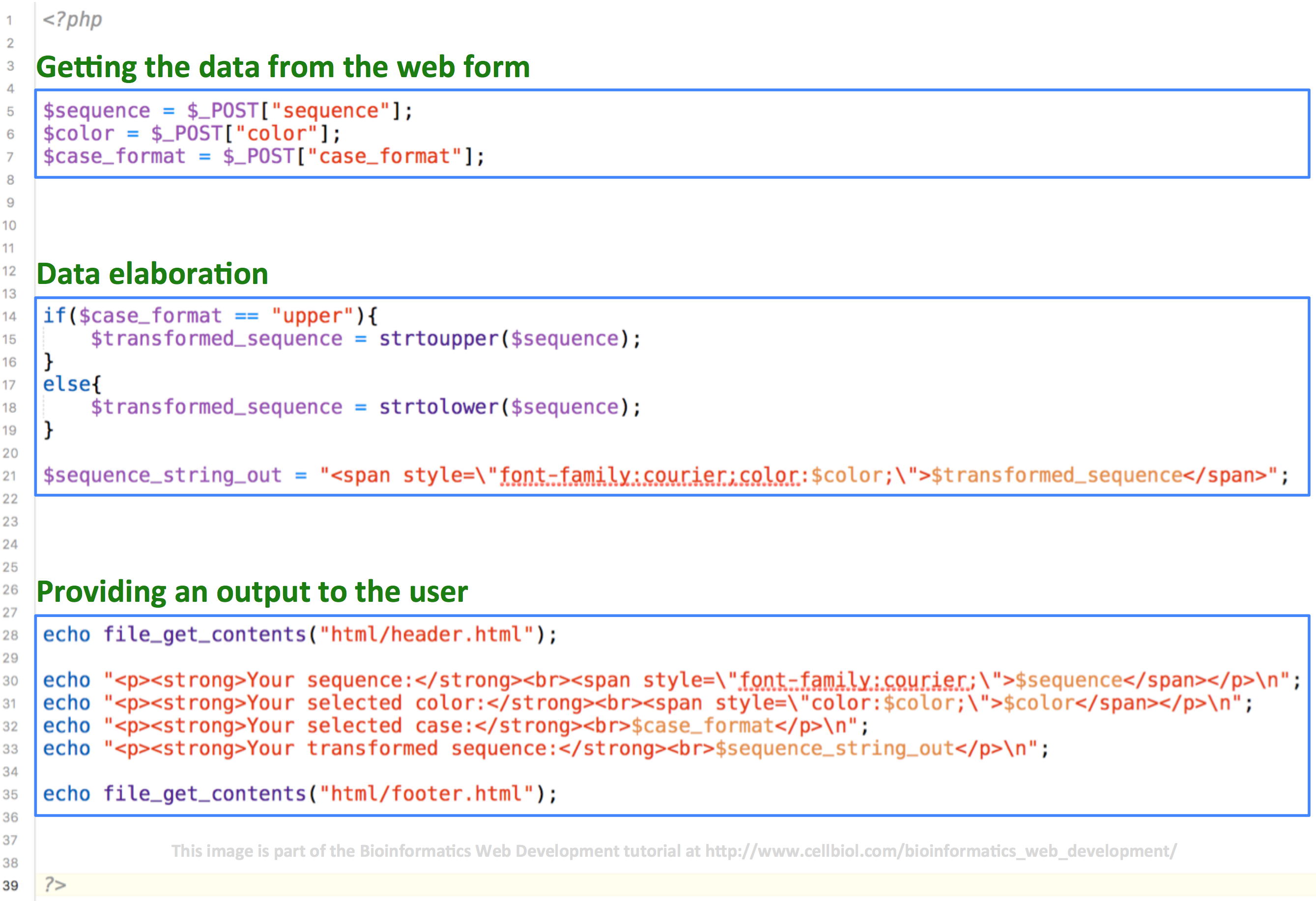
Ideally, a web form processing script could be subdivided in three parts:
– Importing the data from the web form (and maybe other files, scripts or libraries)
– Elaborating data
– Providing an output
The following figure shows the script in this page with these three parts highlighted.

You may run this script live here.
Chapter Sections
[subpages]
WORK IN PROGRESS ON CHAPTER 5!