Static vs dynamic web pages
For how powerful HTML and CSS are, they allow us to build gorgeous web pages and web sites and indeed are the basis for any web page or website we build, they do have a precise limit in the fact that all we can do with them is to build “static” pages. We can build/write the code for several static pages, link the pages to one another, and there we have a web site. A static web site.
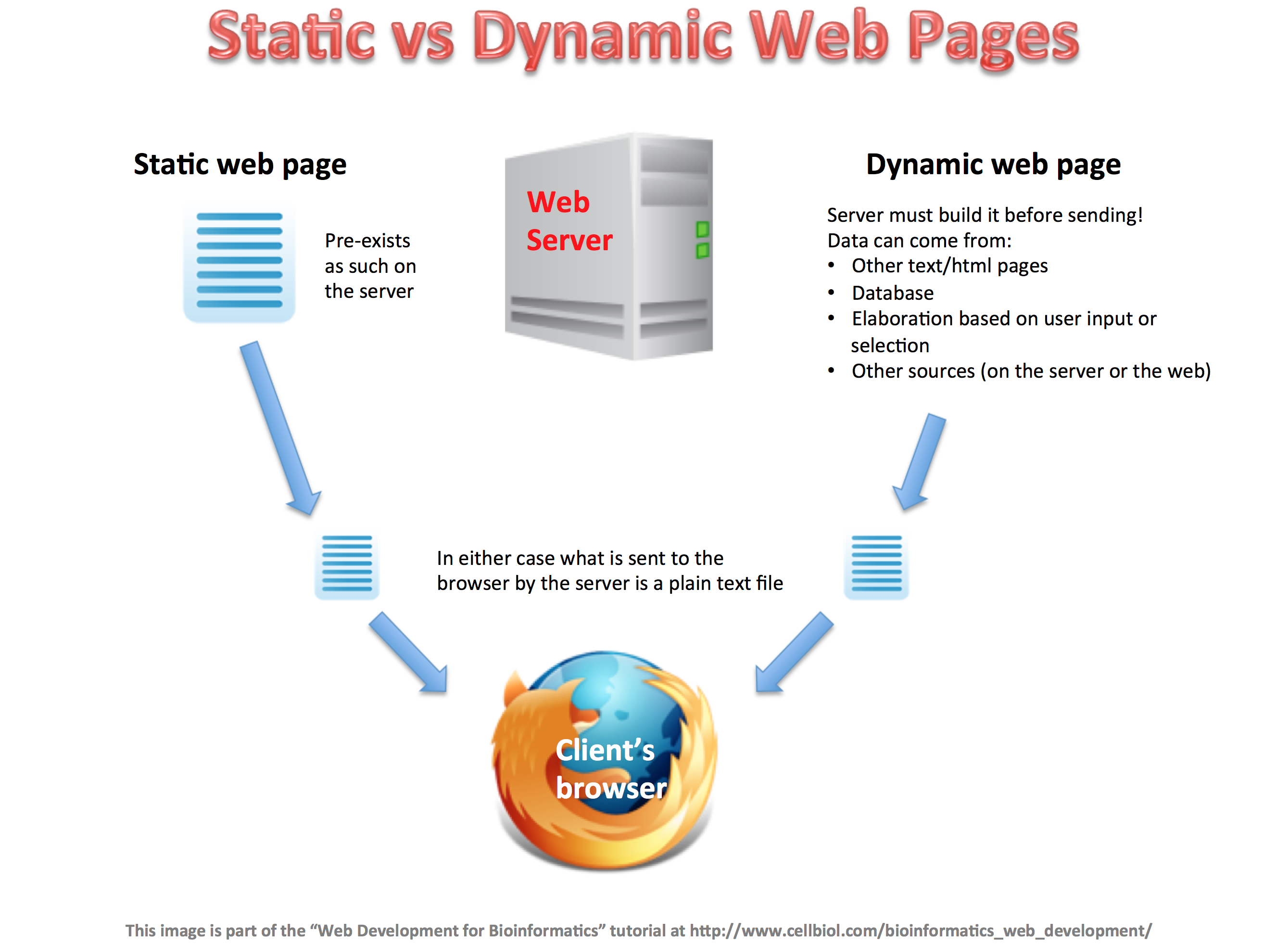
The following figure illustrates the main difference between a static and a dynamic web site.
A static web page is a text file, with contents marked up with HTML and eventually styled by CSS, which sits somewhere in the web server file system, waiting to be sent to a browser when a user visits the URL that points to it. Therefore, this text file, also known as the “source” of the web page, pre-exists on the web server and is sent to the user’s browser, as it is, on demand.
In contrast, a dynamic web page contains at least some elements that rather than being already present in the source file, are added to it “on the fly” by the web server, when the user visits it’s URL.

This concept maybe not immediately easy to grasp, but trust that it will become clear after going through the example in the next page.
Whether the page is static or dynamic, at the end of the day the result for the end user is the same, the user experience does not change, and visiting an URL with a browser will have, as a final result, that the web server sends a (static) text file with the HTML source to the browser, which than takes care of graphically rendering this as a web page that the user can see in the browser window. The difference lies in how this text file with the HTML source code is generated by the web server. In static pages, the text file is already there, in dynamic page is has to be somehow created/assembled, before it is sent over.
Programming languages
In order to have the web server create or assemble a dynamic page, we do need a programming language of some sort. There are several programming languages that are fit to execute such a task. To cite just a few among the most popular, Perl, Python and Ruby would all be suitable for the job. Those languages normally execute as “console applications”, that is we can run applications written in those languages in a computer shell. In order to be usable in a web framework however, we need to resort to CGI (Common Gateway Interface), a common protocol that allows us to run console applications in an environment controlled by a web server, in short, as web applications.
Depending on the task we are willing to achieve, or the application we are building, indeed one of those languages could be the best choice. For instance, in the last years Python has become one of the languages of choice for the development of bioinformatics applications. It is extremely powerful, complete, it allows to process data very fast and has a number of libraries available dedicated to bioinformatics.
PHP
However, for the purpose of this course, mainly targeted at beginners in the field of development and programming, we will select a different language, that has the advantage to be natively born for building web applications and managing dynamic web pages, therefore allowing to entirely bypass the CGI layer and the associated learning curve. This language, called PHP (recursive acronym for PHP: Hypertext Preprocessor), has seen a continuous development in the last years and is available, at the time of this writing, as version 7 (PHP 7). See here for an history of the language development.
While in his very early times PHP had a reputation for being somewhat slow in rendering web pages, this is not true anymore and several extremely popular web frameworks/Content Management Systems (CMS) are based on PHP. Notably, WordPress, that is used on more than 25% of all websites on the Internet (source) is written in PHP.
Here are a few assets of PHP, not necessarily in order of importance:
- natively designed to build web applications, born for the web, no CGI
- full featured
- supports Object Oriented Programming
- can be used as a “general purpose” programming language (not limited to web applications)
- soft learning curve, easier to learn with respect to other languages
- used in several popular web development frameworks such as WordPress
- generally available on every web server
For all these reasons, it is the programming language of choice for this course on web development for bioinformatics.
Let us start with a quite simple example of how to use PHP to serve a webpage that does not pre-exist on the server as a static text page. Although simple, this example provides a valuable insight on how to greatly simplify the management of a website comprising several pages.
Server icon: https://www.iconfinder.com/icons/308002/server_icon
Firefox browser icon: https://www.iconfinder.com/icons/10624/firefox_mozilla_icon
Text file icon: https://www.iconfinder.com/icons/46823/notes_icon
Chapter Sections
[subpages]