Local vs Remote File Editing
In a typical workflow, html pages and scripts code are edited locally, on a client PC, where a graphical user interface, and nice graphical editing software are available. Similarly, images are generally edited offline, maybe by using a program such as Adobe Photoshop or The GIMP.
Edited files are then uploaded to the server for online publication by using an FTP client software. Mind that modern file transfer clients are not limited to the use of the FTP protocol, but also allow connection with SFTP and/or SSH/SCP (SCP is a protocol associated to SSH, called the Secure Copy Protocol, used to transfer files over an SSH connection). This is essential for us because to upload files to one of our servers, on which OpenSSH Server was installed, we will need to select a secure protocol.
In alternative, or maybe for particular tasks and limited editing, html files or source code files can be edited directly on the server over a Terminal SSH connection with a shell editor such as nano. However graphical text editors are more friendly to use and significant amounts of web development work will usually take place locally by using tools running within a graphical desktop environment (either Linux, Mac or Windows, depending on what you have). For images, we basically have no alternative but working locally within a graphical environment, and then upload the images to the remote server.
FTP Clients – FileZilla
Several FTP clients are available, for all OS platforms. We will just consider one FTP client, which is free software licensed under the GNU Public Licence, available for all platforms, called FileZilla. Feel free to use a different software if you prefer, the basic functionalities of these FTP clients are generally similar, as they basically all offer a graphical interface to the underlying protocols.
FileZilla can be downloaded here
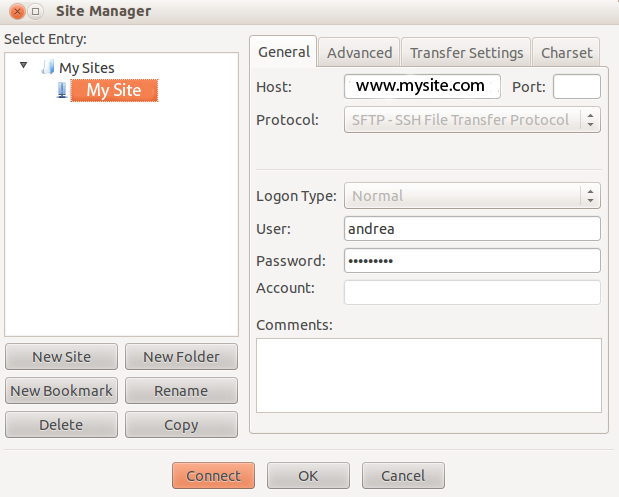
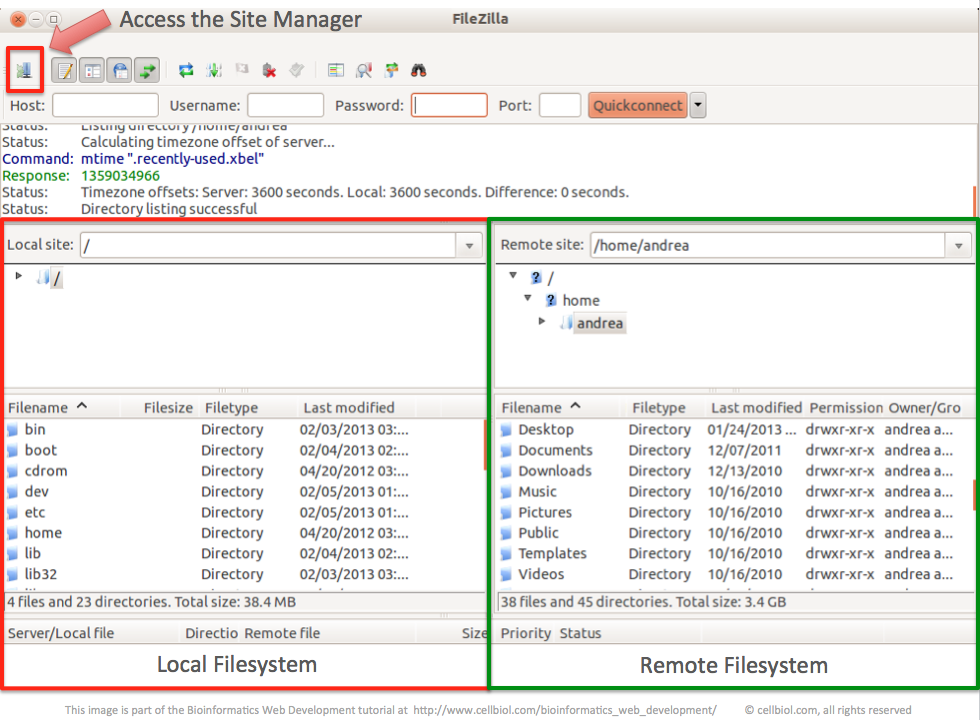
On the software interface there is an icon on the upper-left part (see figure 3-2-3) that provides access to the FileZilla Site Manager. This is where you can create new sites to connect to. For each site you need to enter:
- A name, for naming the connection (this can be anything you choose, for example “University server”). In the example in figure 3-2-1 the site is called “My Site”.
- An host address (this can be either a host name or an IP address)
- The connection protocol (FTP or SFTP-SSH). We will always choose the secure protocol
- The username of your user on the server
- The remote password

Once a site is created and saved, you can, at any time, go to the site manager and connect to the site by simply pressing the connect button.
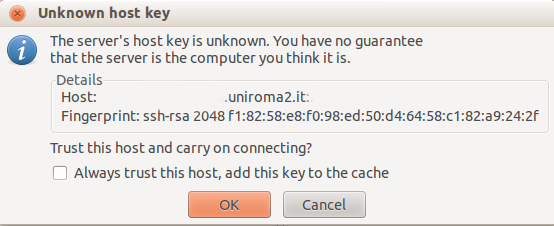
On the first connection, similarly to what happens on a first SSH connection to a server through the Terminal, you get a Key confirmation screen (figure 3-2-2). If you tick the option checkbox you will see this confirmation screen again on subsequent connections.

Once you are connected, you will see a window with two panes. On the left, the local filesystem (in red in the figure), on the right the server’s remote filesystem (in green).

In order to upload files to the server, just select files from the left pane and drag them to the right pane, in the correct destination directory.
FireFTP Firefox add-on
It is worth mentioning here than another nice FTP client that we recommend is the FireFTP add-on for Firefox. It is cross-platform, easy to install and use. With the Firefox browser, go to the fireFTP add-on page for installation.
Before we move to building the first web page, let’s have a look to available code text editors to do the job.
Chapter Sections
[pagelist include=”135″]
[siblings]