In the first three sections of this chapter will explore the basics of working with web files: understanding URLs, Hosts and Domains. Uploading local files to remote servers. Editing HTML and source code files with a proper Text Editor.
We will then move to build web pages with the most recent markup language brand available: HTML5 in combination with CSS3. We will take, for as much as possible, a semantic approach to HTML development. Full details on this topic below in this page.
Since the HTML language is the basis for any web page, and has had a considerable evolution since it’s birth in 1990, we will start by a quick overview of this fascinating markup language that in a way is the foundation of the World Wide Web as we know it, with it’s galaxy of interlinked web pages and web sites.
Hyper Text Markup Language – HTML
Web pages always rely on the HyperText Markup Language, HTML, for the page layout and text formatting and presentation.
– Building simple web pages or complex online forms for data and options collection
– Formatting the output of one ore more scripts that elaborate input data collected from a user or by other means
– Presenting both the input and output pages of a web application in the context of a consistent and pleasant graphical layout
All these tasks require a knowledge of HTML to varying degrees depending on the specific task or goal.
One of the good things about HTML is that, although the mastering of the more subtle, elegant and complex implementations of the language in order to deliver stunning graphical effects and interactive features is maybe reserved to an elite of professionals, very little HTML knowledge is actually required to build a simple page, properly format some contents and publish the page online. In this sense, the web is very democratic and anyone can contribute.
The learning curve for HTML is extremely gentle and forgiving, allowing for immediate productivity with just a basic knowledge. HTML is not a programming language (PHP is, and we will start to lean it in the next chapter), it is instead a Markup language, a language to mark or label certain parts of a text to indicate that they should be displayed with a particular appearance by browsers. Indeed browsers, such as Firefox, Internet Explorer, Chrome, Opera to cite just a few of the most used, are HTML interpreters.
Here is an example of text markup or “tagging” in which the “header” and “h1” tags are used:
|
1 2 3 |
<header><h1>Hello World! Welcome to my web site</h1></header> |
Contents vs appearance of contents – Semantic HTML
In truth, to say that HTML controls appearance is not entirely correct. It does so, but indirectly. The specific appearance per se, is defined in the so-called Cascading Style Sheets or CSS, a collection of stylistic rules that will apply to specific portions of text or layout, marked-up with HTML.
Example 3-1: Using the em tag to emphasize text
The meaning of a specific portion of text can be specified with HTML by tagging the text.
|
1 2 3 |
We had results in <em>no time</em> |
In this example the “em” tag is used to indicate that “no time” should be emphasized. Text tagged with <em> is usually rendered as italic by browsers. Indeed browsers do have a default style that they associate to the em tag, as to any other tag by the way. As it happens, for the em tag specifically, the default associated style indicates italic text. The CSS syntax for such an association is as follows:
|
1 2 3 |
em {font-style : italic;} |
Just to make you feel on a familiar ground and as an additional example, you are probably aware that the default style that browsers associate to hyperlinks within a web page (the “a” tag, more on this later) is to be blue and underlined. When you see a blue and underlined text in a web page it comes natural to assume that you will be able to click on it and that this click action will trigger the loading of another web page in the browser window.
Back to the em tag, we could decide that in our webpage, or maybe our whole website, we would like to emphasize text by bolding it, instead of italicizing it: the default behavior of the browser can be overridden by using our own Style Sheets. To accomplish this, we could use, in our CSS definitions:
|
1 2 3 |
em {font-style : none; font-weight : bold;} |
More wisely, in this case we could use the “strong” tag, that renders as bold by default, instead of the em tag.
|
1 2 3 |
We had results in <strong>no time</strong> |
Note how, while the term “strong” has an emphasis on appearance, you’d really expect this to be bold, “em” is a more semantic tag biased toward the generic meaning of the tagged text rather than appearance.
The HTML language is in constant evolution to adapt to and, in a constant feedback loop, shape, the evolution of the whole World Wide Web. Increasingly, and actually very strongly from HTML version number 4.01, there is a migration toward the concept of Semantic HTML, where HTML is used to define the meaning or nature of the different sections of the web page, rather than their appearance.
For example:
– this part of the web page is the footer
– this part is a lateral news box for the biology news
– this part is a lateral news box for the technology news
– this part is a navigation menu (made by internal links, links to other pages on the same site)
– this piece of text is a title
– this piece of text is a subtitle
– this part of text is a link to a web page on a different website (this is called an external link)
– this part is a post by a user. Within the post, this part is the name of the user and this other part is the message
With modern HTML markup we define the nature of parts of text or parts of the web page layout. The meaning of these parts, what they are rather than what they do look like. This is why we talk about semantic HTML.
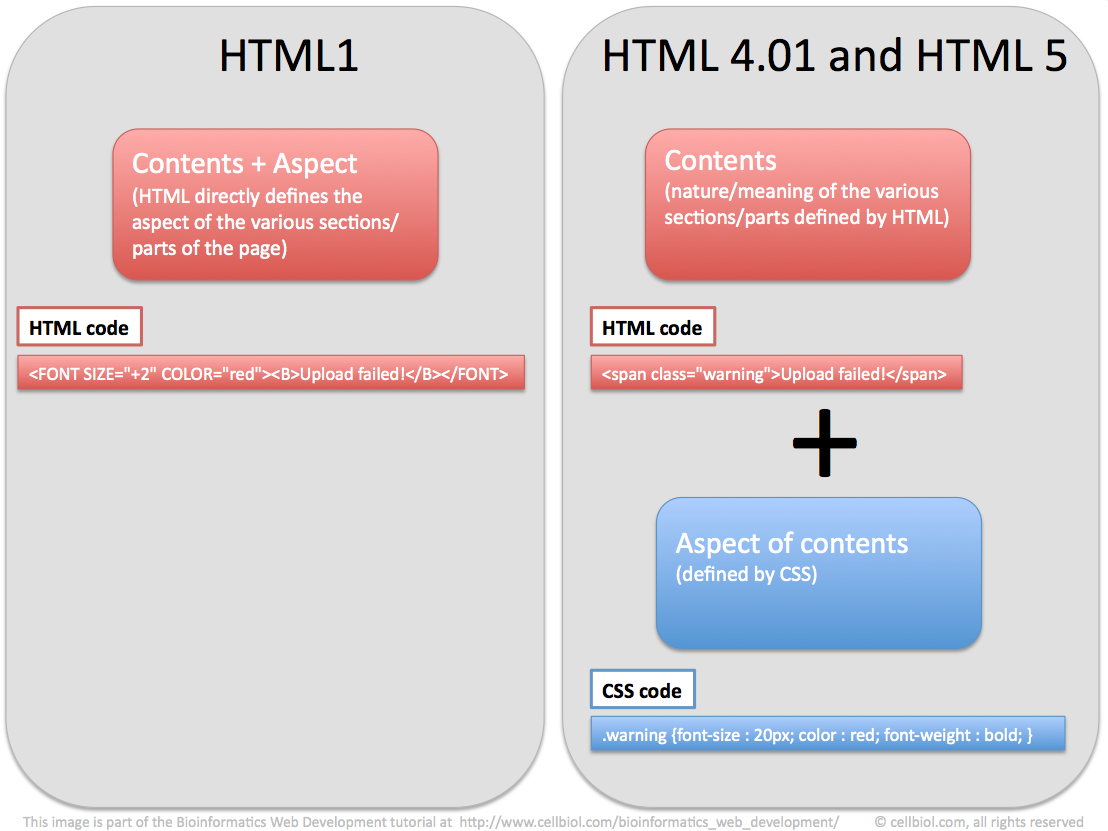
HTML1 vs HTML4.01 and HTML5
Old HTML 1, worked differently. You would use HTML to indicate, directly, that a part of text should be bold and red. This was directly about appearance rather than the semantic nature of the tagged (marked-up) parts.
In HTML4.01, a standard for a long time, and more recently and even more drastically, in HTML5, contents and semantics, defined by the HTML itself, have been separated from the graphical aspect of the contents, which is instead defined by the CSS. The same HTML page styled with two different CSS can change it’s aspect entirely and dramatically. In a section of this chapter we will make the exercise to look at a web page with or without a CSS applied, an you will be able to appreciate how deeply the appearance of an HTML page can be controlled by leveraging on the CSS.

All of the above might still seem a bit confusing to you. Where and how is html used? How are CSS implemented, “linked” to the HTML. Don’t worry as we will get very practical about this and make a number of easy to follow step-by-step examples in the next sections.
For an in-depth review on the importance of using modern semantic or “Web 2.0” techniques while developing for the web in the field of Bioinformatics, check out this article:
Zhang Z, Cheung KH, Townsend JP. Bringing Web 2.0 to bioinformatics. Brief Bioinform. 2009 Jan;10(1):1-10. PMID: 18842678
Uniform Resource Locators: URLs
Before we move on though, there is still one thing you should become very familiar with: the Uniform Resource Locator or URL. An URL is a unique address for a file on the Internet, as an absolute path define a unique position within a Linux filesystem. The concept of URL lies at the heart of the World Wide Web, a web of pages and resources linked to each other. Linking a page is indeed possible because it always has a unique web address or URL.
We also need to understand, and this is crucial, the relationship between the location of one of our files on the internet (it’s URL) and within our Linux web server filesystem (it’s local path). Let’s move on the the next section, dedicated to the URL anatomy.
Chapter Sections
[subpages]